BLOG
ブログ
programming
XMLを利用したWebサイトでの情報管理・表示切替【サンプルあり】
こんにちは、ティウェブ藤園です。
今回は、XMLを利用したWebサイトでの情報管理・表示切替についてお話します。
XMLとは
XML(ExtensibleMarkupLanguage)とは、文章の構造などを記述するためのマークアップ言語のひとつで、主にデータのやりとりや管理を簡単にする目的で使われ、記述形式がわかりやすいという特徴があります。
Webサイトを作る際に利用するマークアップ言語のHTMLは、あくまで「表示すること」を主目的としているため、情報のやりとりや管理には適していません。
しかし、Webサイト上で、例えば商品の情報を事細かに記載して管理することは少なくありませんし、また、その情報を利用して並び替えたり、絞り込みの機能をつけてより利便性を求められる場面もあります。
XMLファイルであればプログラムに詳しくない人でもエクセルでデータを管理することができ、今回紹介するHTMLへの引用を始めとして、さまざまな場面にデータを二次利用することが可能です。
具体的にXMLの例を載せると下記のような形になります。
<fruit> <item> <name>りんご</name> <english>apple</english> <color>赤</color> </item> <item> <name>みかん</name> <english>orange</english> <color>オレンジ</color> </item> <item> <name>レモン</name> <english>lemon</english> <color>黄</color> </item> </fruit>
「フルーツ」という情報のリストに対して、りんご、みかん、レモン、という3点のアイテムがあり、そのそれぞれの内容(名前・英語・色)が含まれています。
HTMLと連動する場合、こういった情報のリストを読み込み、解析して、必要なものだけを抽出したりすることができます。
実用例
今回は、加工食品の商品を例に実装していきます。
商品は下記の5点で、それぞれ形状(食べ物or飲み物)、金額、アレルギー物質の情報内容が含まれます。

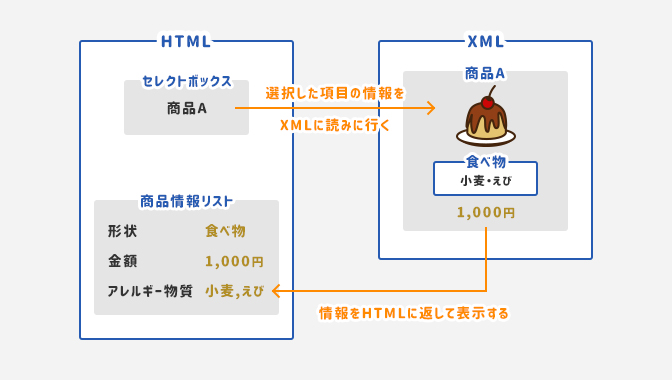
セレクトボックスで選択した商品名に対応する内容が表示切替できるよう、jQueryとXMLを使用して実装していきます。
XMLの用意
XMLは商品内容をそのまま記述していきます。
<?xml version="1.0" encoding="UTF-8" ?> <productlist> <item name="nameA"> <type>食べ物</type> <price>1,000</price> <allergy>小麦,えび</allergy> </item> <item name="nameB"> <type>飲み物</type> <price>500</price> <allergy>卵,乳</allergy> </item> <item name="nameC"> <type>食べ物</type> <price>600</price> <allergy>卵,そば</allergy> </item> <item name="nameD"> <type>食べ物</type> <price>800</price> <allergy>卵,えび,かに</allergy> </item> <item name="nameE"> <type>飲み物</type> <price>300</price> <allergy>乳</allergy> </item> </productlist>
<item>にはname属性を付け、name属性にある商品名でHTMLと紐づけができるようにしています。
このXMLは、今回はHTMLと同階層に「list.xml」というファイル名で保存します。
HTMLの用意
次にHTMLを用意します。
今回はセレクトボックスで選択した情報を表示するもののみなので、HTMLはセレクトボックスと情報を表示するリストのみの簡易なものです。
<h2>商品選択</h2> <select id="md_selectbox"> <option value="">選択してください</option> <option value="nameA">商品A</option> <option value="nameB">商品B</option> <option value="nameC">商品C</option> <option value="nameD">商品D</option> <option value="nameE">商品E</option> </select> <h2>商品情報</h2> <dl> <dt>形状</dt> <dd id="is_type">---</dd> <dt>金額</dt> <dd id="is_price">---</dd> <dt>アレルギー物質</dt> <dd id="is_allergy">---</dd> </dl>
セレクトボックスの項目にはそれぞれvalueの値を指定し、この値と一致するXML内の商品情報をリスト内に表示するという仕組みです。
商品情報のリストには今回はdlタグを使用し、出力先のddタグにidを指定して、それぞれ対応する商品情報を表示できるようにしていきます。
HTMLにXMLを引用
次に、用意したHTMLとXMLを紐づけるため、HTML側からXMLを読み込みます。
今回はjQueryを使用するため、まずはjQueryの本体ファイルを読み込みます。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
そのあとに、XMLファイルを読み込むjQueryを記述していきます。
<script>
$(function(){
$.ajax({
url: 'list.xml', //同階層の list.xml ファイルを読み込みます。
type: 'GET',
dataType: 'xml',
timeout: 3000,
error: function() {
alert("error"); //ロードに失敗したときの処理
},
success: function(xml){
alert("success"); //ロードに成功したときの処理
});
});
</script>
上記のコードでは、ひとまずXMLを読み込み、読み込めたかどうかのアラートを表示します。
問題なく「success」が表示されたことを確認したら、ロードに成功したときの処理を記述していきます。
<script>
$(function(){
$.ajax({
url: 'list.xml',
type: 'GET',
dataType: 'xml',
timeout: 3000,
error: function() {
//alert("error");
},
success: function(xml){
$('#md_selectbox').on('change', function(){
var val = $('#md_selectbox').val();
if(val != "") {
$(xml).find('item[name*= ' + val + ']').each(function() {
var itemType = $(this).find('type').text();
var itemPrice = $(this).find('price').text();
var itemAllergy = $(this).find('allergy').text();
$("#is_type").text(itemType);
$("#is_price").text(itemPrice + '円');
$("#is_allergy").text(itemAllergy);
});
} else {
$("#is_type").text('---');
$("#is_price").text('---');
$("#is_allergy").text('---');
}
});
}
});
});
</script>
これで、XMLのロードに成功した場合、セレクトボックス(.md_selectbox)の選択項目が変更されたときに、一致するアイテムの情報を読み込み、表示する処理が行われます。

※今回のサンプルでは、セレクトボックスの値が空の場合はそれぞれの項目に「—」という値が返されるようにしています。
まとめ
今回はHTMLに商品情報を読み込んで表示の切り替えを行うのみの簡易なものを作成しましたが、これを応用すればアレルギー物質に「卵」を含むもののみを一覧化することなど、より複雑な処理も可能です。
メンテナンス性のためにWordPressなどのCMSツールを使用することは増えていますが、それほど大きなWebサイトやコンテンツではない場合は、こういった形でXMLを利用するだけで十分なこともあります。
ティウェブでは、お客様がWebサイトに掲載したい内容に合わせて様々なご提案をさせていただきますので、Webサイト制作で気になることがありましたらぜひご相談くださいませ。
Web制作・印刷物制作でお困りならティウェブまで
Web・DTPデザイン制作、翻訳、情報配信サービス、顧客管理など、各種お問い合わせはお電話もしくはメールフォームよりお気軽にご相談ください。