BLOG
ブログ
design
視線の流れをデザインで誘導
こんにちは、ティウェブ佐藤です。
デザインのレイアウトから、見る人の視線の誘導ができることはご存知ですか?
「Zの法則」という言葉なら耳にしたことがある方もいらっしゃるかも知れません。
デザインでは、レイアウトによって見る人が自然な流れで読めるようにすることが重要になります。
そんなデザインのレイアウトにおける視線誘導について調べてみました。
目次
視線を誘導ってどういうこと?
チラシやポスター、Webサイトなどを見るとき、多くの人にとって、最初に見る場所、次に見る場所、最後に見る場所と視線が流れる順番があります。
視線を誘導ということは、その視線が流れる順番をデザインのレイアウトでコントロールすることです。
視線誘導が正しく行われているデザインなら視線が迷子にならず、見る人のストレスが少なくなります。
逆に、目立たせたい情報や知ってもらいたい情報なのに、視線が行かない場所にレイアウトされていると見逃されてしまうことがあります。
視線を誘導するメリット
- 情報に優先順位を付け、他の商品やサービスの違いを明確にアピールすることができ、ユーザーの比較検討対象に入りやすくなる。
- 目立たせたい情報や伝えたい情報に、優先的に視線が行くように誘導できる
- ストレスなくサービスの利用や閲覧ができるため、ページ半ばでの離脱を防ぎサイトの滞在時間が上がる
- 情報の量が多くても、視線の誘導から正確に情報を伝えることができる
主な視線の動きの種類
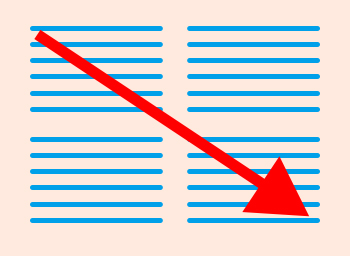
グーテンベルク・ダイヤグラム

同じ種類の情報が均等に配置されている場合の視線の動きです。
この場合の視線は、左上を最初に見た後、右上を軽く見て、左下を軽く見て、最後に右下の部分を見るように視線を持っていきます。
これはテキストが多い場合にこのパターンに当てはまります。
右上や左下は読み飛ばしたり、軽く見るだけのことが多く、左上と右下に重要な情報を持ってくる方がいいことになります。
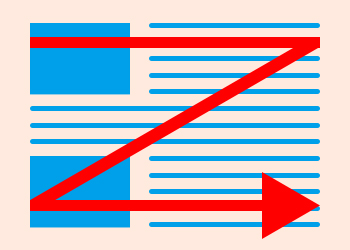
Zの法則

視線の開始点からZのように視線が動きます。
この場合の視線は左上から右上を見て、左下に視線がいき、右下を見るように視線が移っていきます。
特に横書きの紙媒体での場合、全体を軽く見たり、初見で見る場合このZ型に動きます。
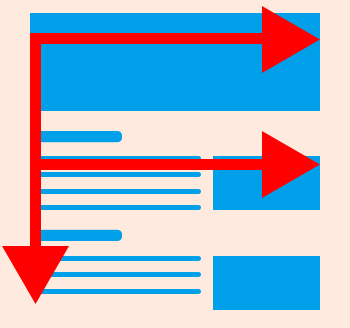
Fの法則

視線の開始点からFのように視線が動きます。
この場合の視線は左上から右上を見て、視線が下に行き、また左から右を見る動きを繰り返します。
F型はWebサイトなどに多い視線の動きですが、紙媒体でもじっくり見る場合はこの視線が多いです。
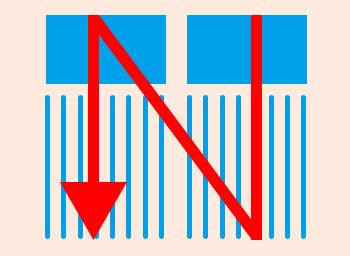
逆Nの法則

視線の開始点からNのように視線が動きます。
この場合の視線は右上を見て右下、左上を見て左下を見る動きをします。
N型は縦書きのものに限り、Zの法則の縦書き版になります。
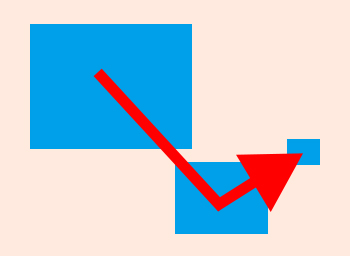
大きなものから小さなものへ

視線の開始点の大きいものから小さいものへ動きます。
要素の大きさを変化させることで、大きなものから小さなものへ視線が動き、視線をコントロールすることができます。
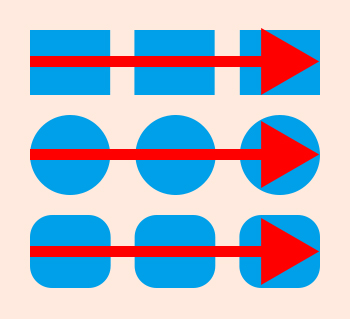
同じ形の要素へ

同じ形や、同じ色があるとそれを追うように視線が動きます。
特に統一感が出て、内容に関連性があるとわかりやすいレイアウトです。
まとめ
情報を自然の流れで読めるようにしたうえで、目立たせたい情報や知ってもらいたい情報に優先的に視線が行くようにできればいいですね。
紙媒体はZの法則、WebはFの法則と縛られず、ケースによって使い分けることも大切になります。
どのデザインでもレイアウトをこうすればよくなるとは言えませんが、視線誘導を理解すれば、目立たせたい情報や知ってもらいたい情報が伝わりやすくなるでしょう。
デザインのご相談がございましたら、ぜひ一度ティウェブまでお問い合わせください。
Web制作・印刷物制作でお困りならティウェブまで
Web・DTPデザイン制作、翻訳、情報配信サービス、顧客管理など、各種お問い合わせはお電話もしくはメールフォームよりお気軽にご相談ください。