BLOG
ブログ
design
心理学に学ぶ、ユーザーにやさしいデザインのヒント
こんにちは、ティウェブ宮本です。
以前、無料サービスで作成したお問い合わせフォームを使用された方からこんな声がありました。
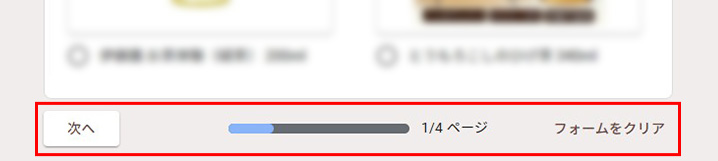
「【送信ボタン】が右下にあると思ったら【フォームをクリア】というボタンが右下にあって、少し戸惑った」

確かに。
私たちは「右下にあるボタン=送信・次へ進む」といった行動イメージを無意識に持っていることが多いですよね。
これは心理学的には、過去の経験から形成された認知のしくみによる「経験的スキーマ」、こうしたらこうなるはずだと頭の中で予測する「メンタルモデル」というものの影響だそうです。
このように、デザインは心理学的な要素とも密接な関係があります。
今回は、デザインに活かせそうな心理学的要素を3つご紹介します。
1.「マジカルナンバー7」
短期記憶の容量は7±2
認知心理学者のジョージ・A・ミラーが1956年に発表した論文による説で、 人間が一時的に記憶できる情報量の限界を7±2個だとする仮説です。論文タイトルの冒頭から「マジカルナンバー7」と呼ばれていますが、ミラーの法則と呼ばれることもあります。
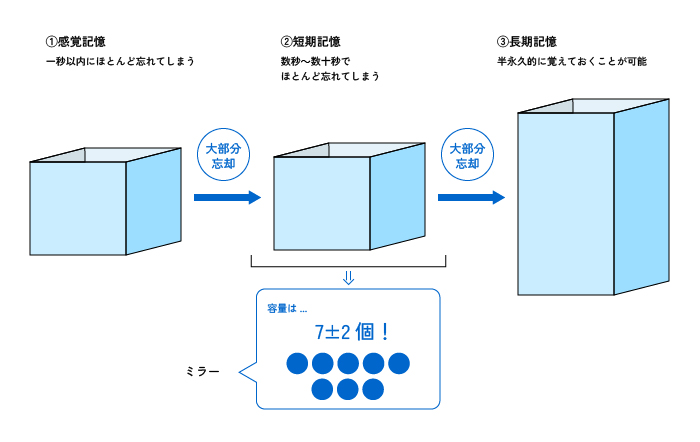
人間の記憶には①感覚記憶、②短期記憶、③長期記憶の3つの貯蔵庫があり、ミラーはこのうちの ②短期記憶の容量を数字だと7(±2)だと主張しました。

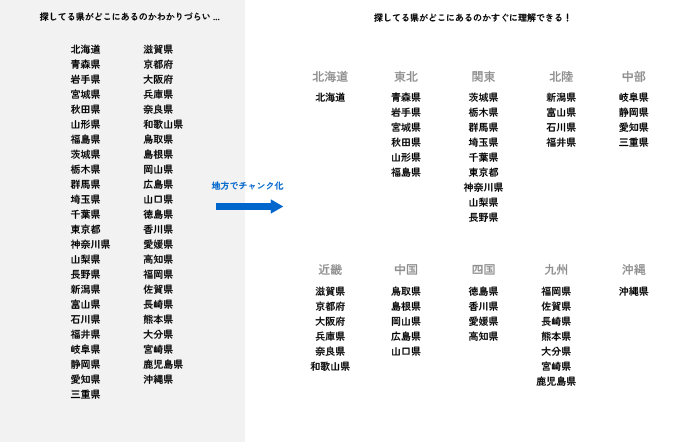
例えば、都道府県というカテゴリーの中に47個の都道府県名がただ並べられているよりも、都道府県というカテゴリーの中に7つの地方というチャンク(情報のまとまり)を作ることで情報が理解しやすくなります。

Webサイトでもこの考え方が応用できます。
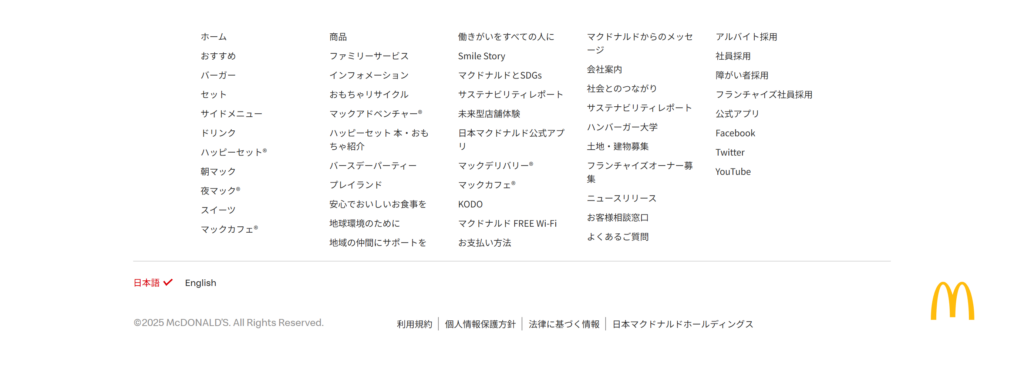
試しにマクドナルドの公式サイトのフッター(ブログ執筆時点のもの)から、カテゴリにあたる太いテキストを削除してみました。
実際のフッターと比べ、情報が理解しづらいと思います。

実際のフッター はうまくチャンク化して、理解しやすい構造になっているのがわかります。

参考:https://www.mcdonalds.co.jp/
なお、この「マジカルナンバー」は、その後の研究で 4±1とする説が有力になっているのですが、「情報はグループ化(チャンク化)すると理解しやすくなる」という点は変わらずデザインにおいて有効な考え方です。
2.ヤコブの法則
ユーザーは馴染みのある動作を期待する

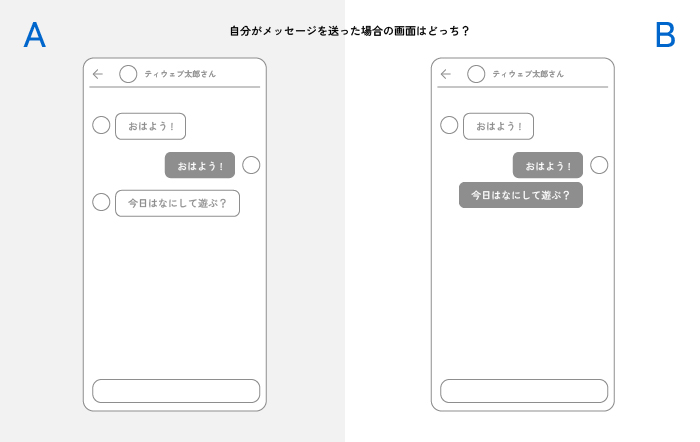
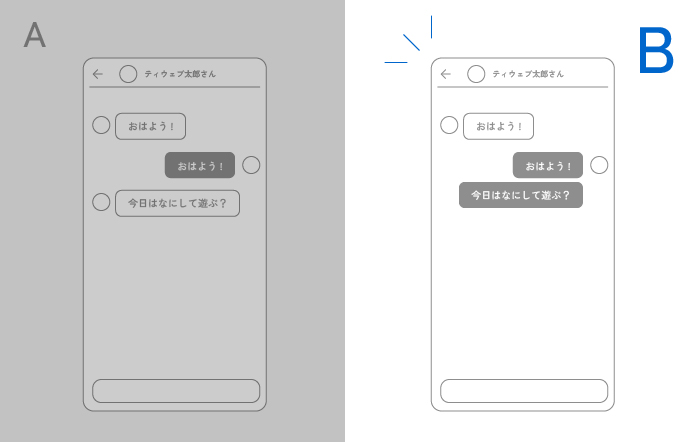
画像は私が作成した架空のメッセージ画面です。
自分がメッセージを送った場合、次の画面ではどうなると予想しますか?
(自分が送ったメッセージは……「左に出る(A)」「右に出る(B)」)


多くの方は「B」と答えたのではないでしょうか。LINEやX(旧Twitter)、Instagram、facebookなど、身近でよく使用するアプリのメッセージ画面では自分のメッセージは右側に表示され色のついた吹き出しになっていることが多いため、そのような動作を期待したと思います。
このように、ユーザーは慣れ親しんだ操作やパターンを他のサイトやアプリにも期待します。
これは心理学的には、このブログの最初で触れた「経験的スキーマ」や「メンタルモデル」に関係するものですが、ユーザビリティ研究の第一人者であるヤコブ・ニールセンが提唱したことから、デザインの世界では「ヤコブの法則」と呼ばれています。
デザインにあたっては、ユーザーの予測や期待を想定して、違和感や不快感を不用意に与えないように注意しましょう。
例えばWebサイトなら、 「フォームの送信ボタンは右下 」とか、「 ロゴクリックでトップページに戻る 」といった”お約束”は踏襲するのがセオリーです。
3.目標勾配効果
目標達成に近づくほどやる気が促進される
あと少しで終わると思ったとき、最後までやってしまおう!という気持ちになったことはありませんか?このように目標が近づいたときに、目標を達成するための行動や努力が加速する心理的な現象のことを目標勾配効果といいます。

具体例としてはショップのポイントカードなどがあげられます。
20個のスタンプを集めることで無料の飲み物がもらえる場合、最初のスタンプを集めるときにはそれほどやる気が出ないかもしれませんが、15個、16個のスタンプがたまると、ゴールが近づいているため、ユーザーはより積極的に店に訪れるようになります。
さらに、間の5回目、10回目に小さなゴールを設置することでより短いスパンでこの効果を利用し目標を達成するための行動を加速させることができます。
ゲームが好きな方だと、レベルアップや実績解除といったゲームデザインが身近な例かもしれませんね。
Webサイトデザインでは、フォームページ上部の進捗バーなどが例として挙げられます。 「入力」「確認」「登録」 といった工程を可視化することで離脱を軽減することができます。
トヨタの公式サイトのお問い合わせフォーム上部にも進捗バーが設置されていました。これによりユーザーは「あと少しで完了だ」と感じ、途中離脱しにくくなります。

まとめ
デザインは「見た目」だけでなく、「人の行動」を理解してこそ、真に使いやすいものになります。心理学の知見を活用することで、ユーザーが自然に操作できる体験を提供できます。
今回紹介した3つは、ユーザーの無意識の行動や思考パターンを理解するうえで非常に有効です。日々のデザインの中で、例えば「これはユーザーにとって自然な動きだろうか?」と問い直してみてください。
また、役立つ知見は他にもまだまだあります。ぜひデザインに活かせそうな心理学を探して取り入れてみてくださいね。
Web制作・印刷物制作でお困りならティウェブまで
Web・DTPデザイン制作、翻訳、情報配信サービス、顧客管理など、各種お問い合わせはお電話もしくはメールフォームよりお気軽にご相談ください。